实验报告上传接口调用详细设置
如果要对接实验报告,首先需要准备三个内容:
- 实验报告模板
- eid(获取方式参考其他文档)
- 确定实验数据那些传到平台
快速链接:
测试平台使用帮助说明链接
WEB版实验资源对接帮助链接
下面进行系统设置实验报告步骤
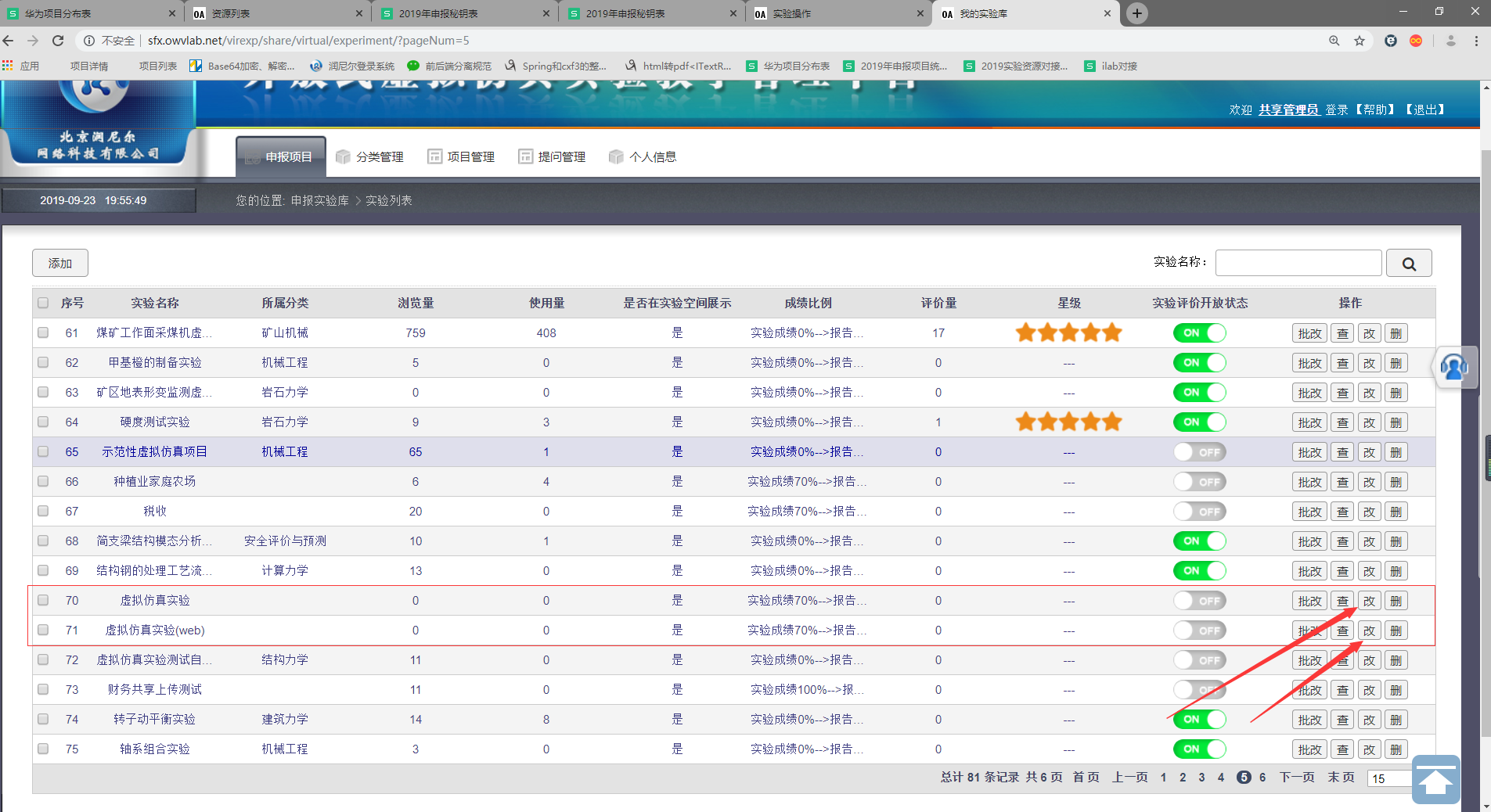
1.进入实验设置页面,根据自己的实验名找到对应的实验点击 “改”

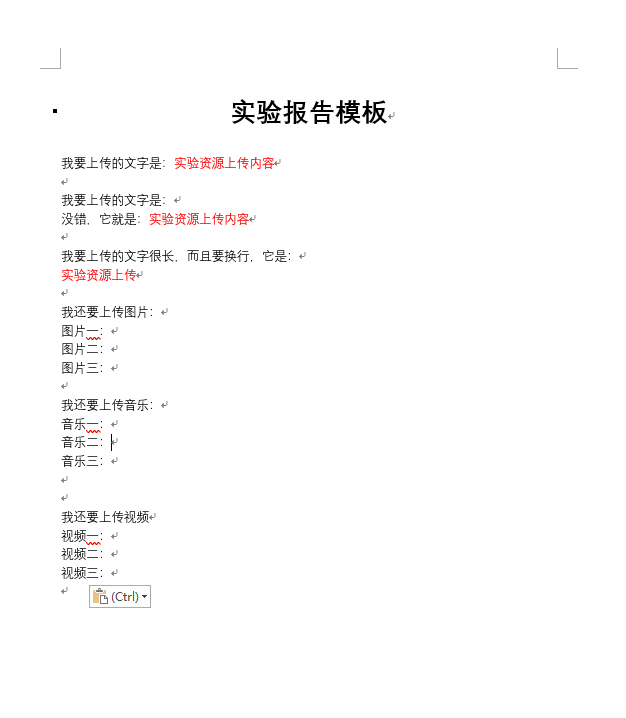
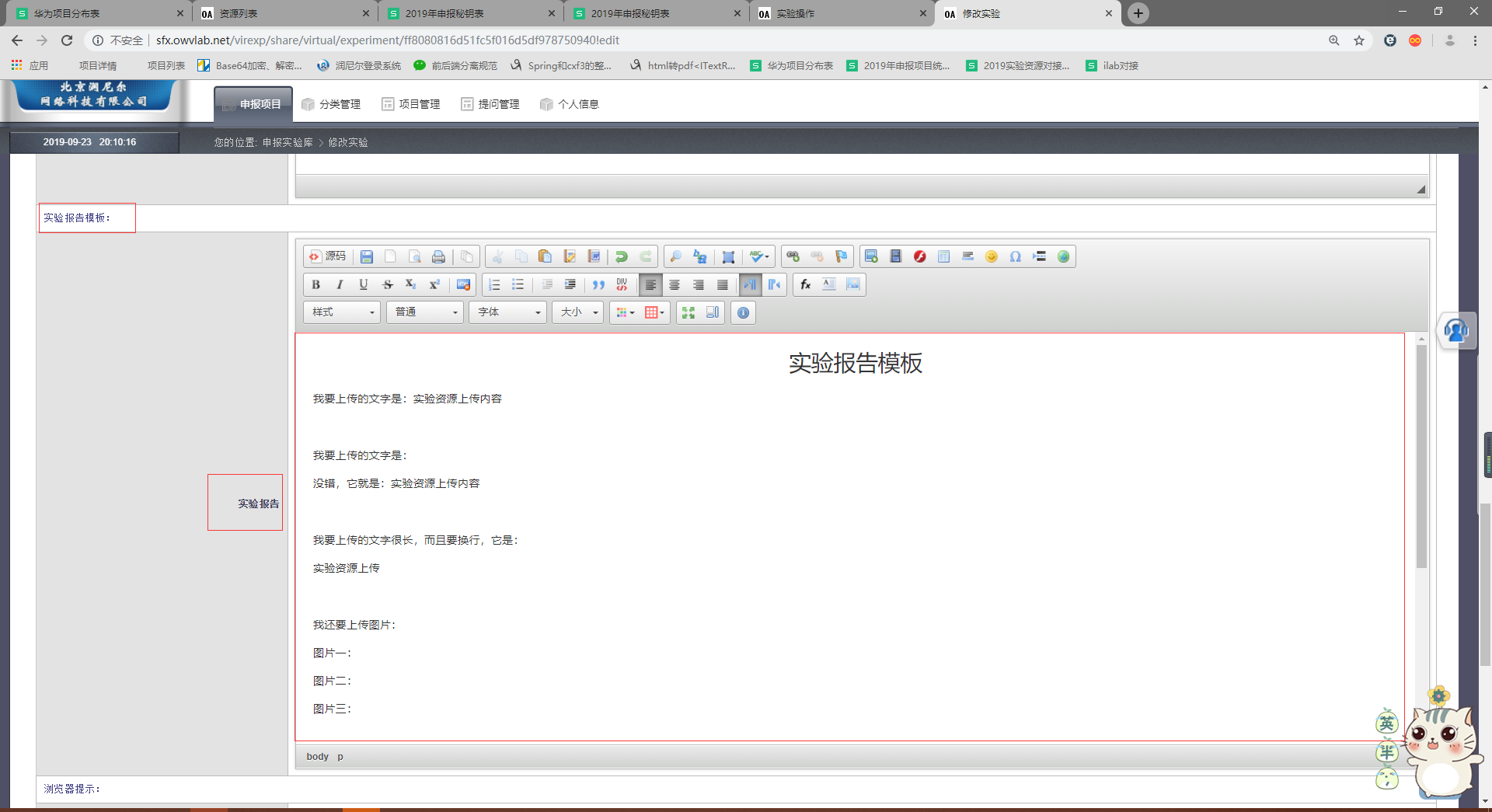
2.进入实验报告页面,找到实验报告设置模块,将模板复制粘贴到实验报告中,并根据自己需求修改样式
例模板为:

3.将你的实验模板复制---》粘贴到下方实验报告中

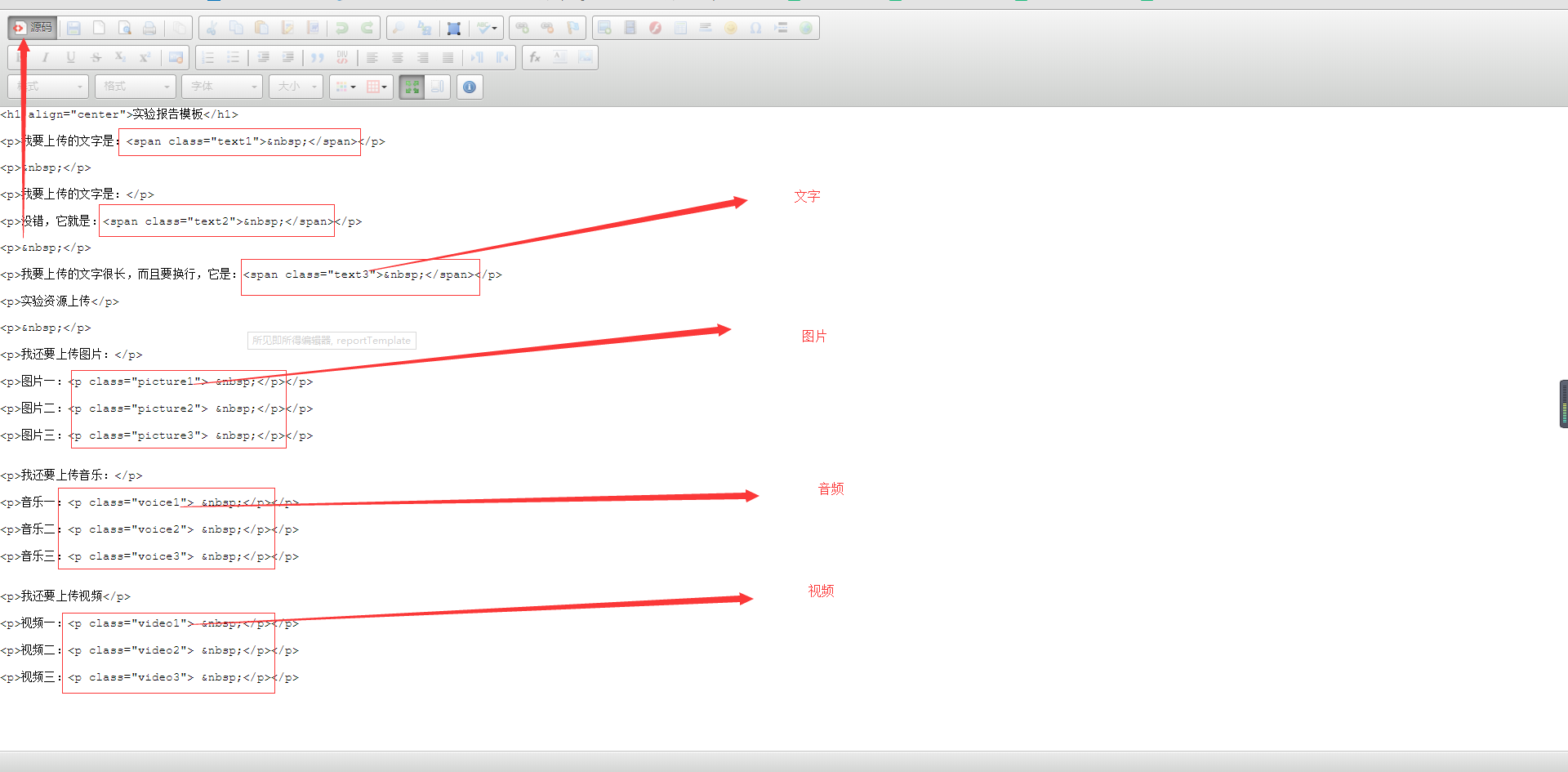
4.点击源码,根据实验上传数据 增加 代码:
文字:<span class="text1"> </span> 图片:<p class="picture1"> </p> 视频:<p class="video1"> </p> 音频:<p class="voice1"> </p>
如图所示

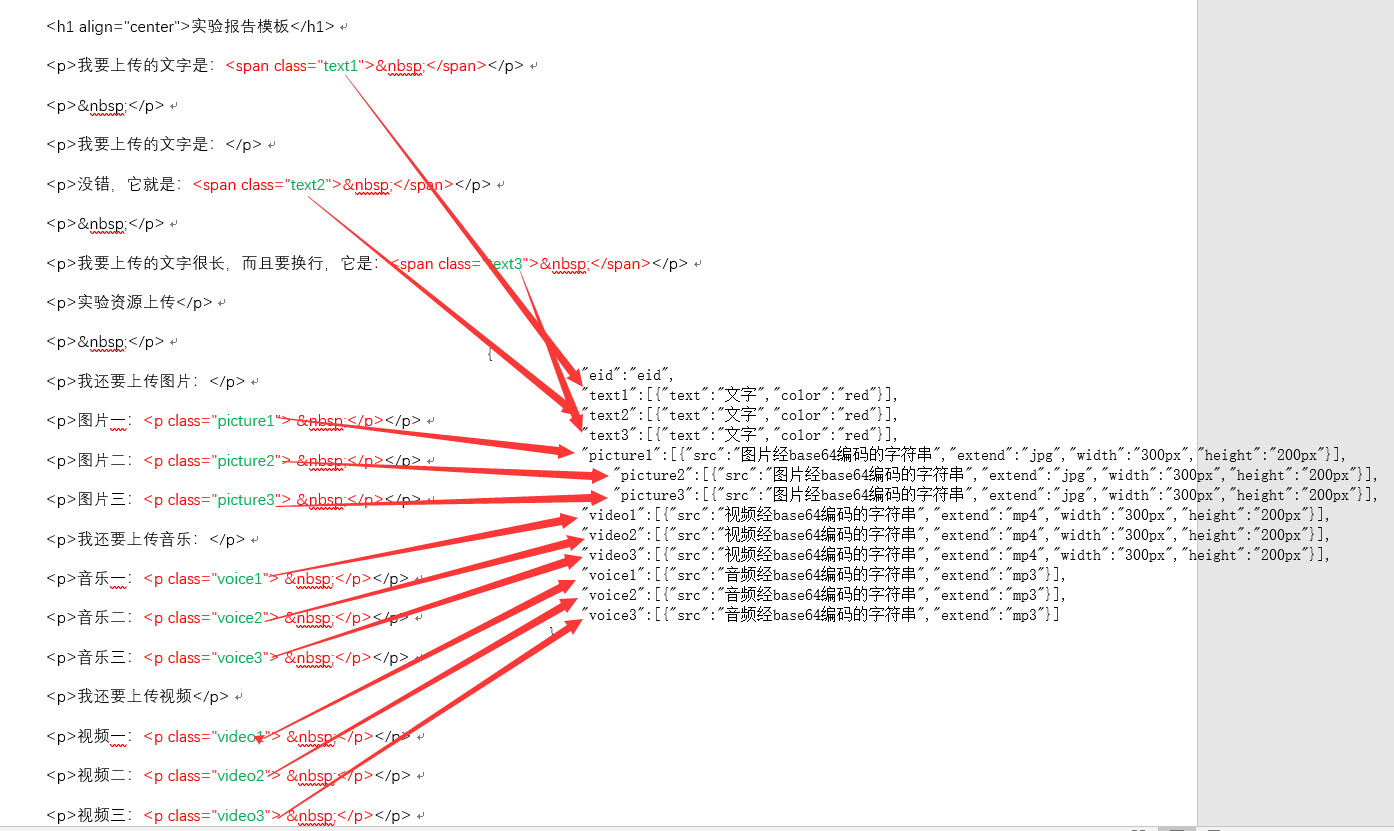
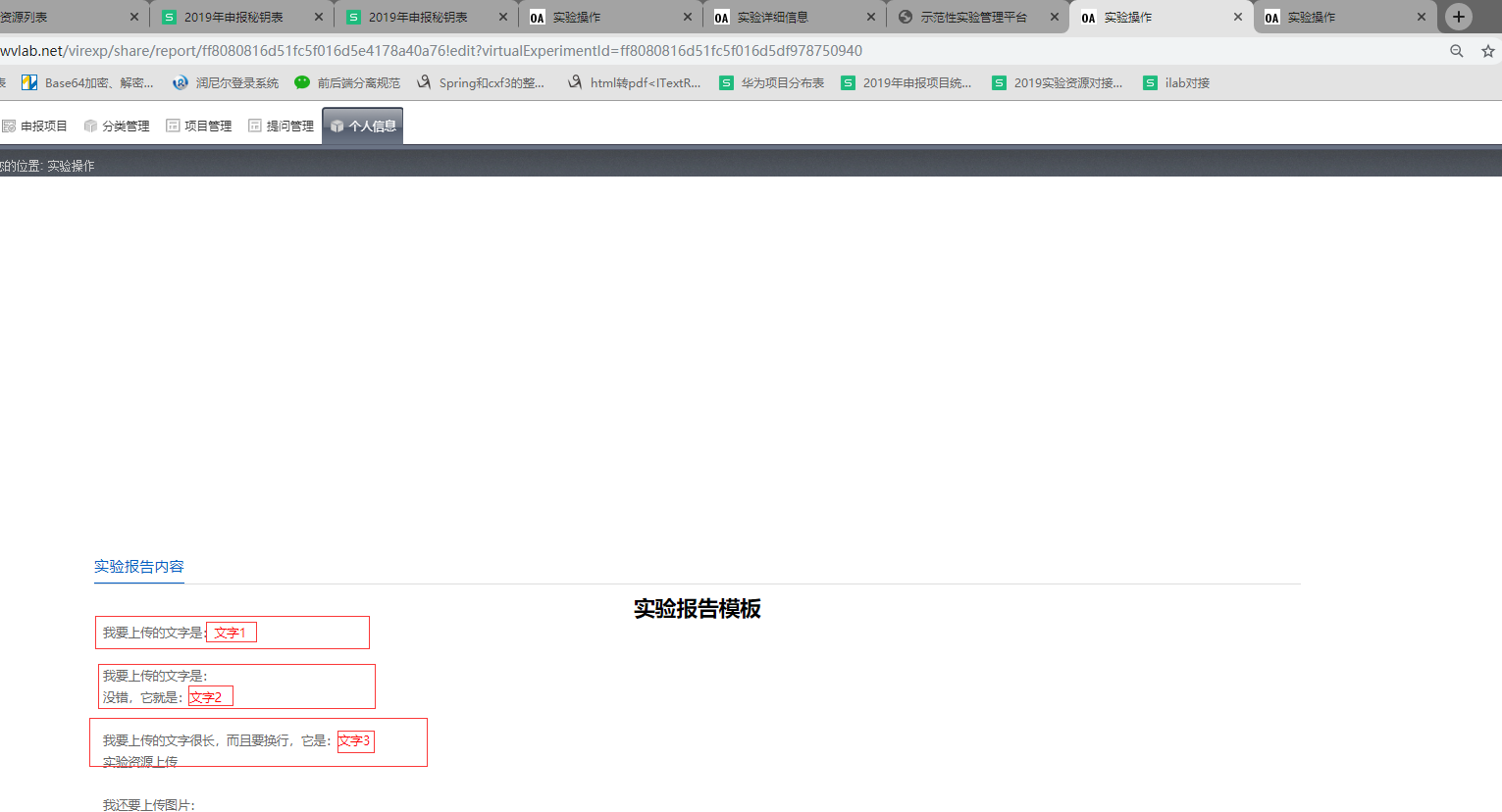
<h1 align="center">实验报告模板</h1> <p>我要上传的文字是:<span class="text1"> </span></p> <p> </p> <p>我要上传的文字是:</p> <p>没错,它就是:<span class="text2"> </span></p> <p> </p> <p>我要上传的文字很长,而且要换行,它是:<span class="text3"> </span></p> <p>实验资源上传</p> <p> </p> <p>我还要上传图片:</p> <p>图片一:<p class="picture1"> </p></p> <p>图片二:<p class="picture2"> </p></p> <p>图片三:<p class="picture3"> </p></p> <p>我还要上传音乐:</p> <p>音乐一:<p class="voice1"> </p></p> <p>音乐二:<p class="voice2"> </p></p> <p>音乐三:<p class="voice3"> </p></p> <p>我还要上传视频</p> <p>视频一:<p class="video1"> </p></p> <p>视频二:<p class="video2"> </p></p> <p>视频三:<p class="video3"> </p></p>
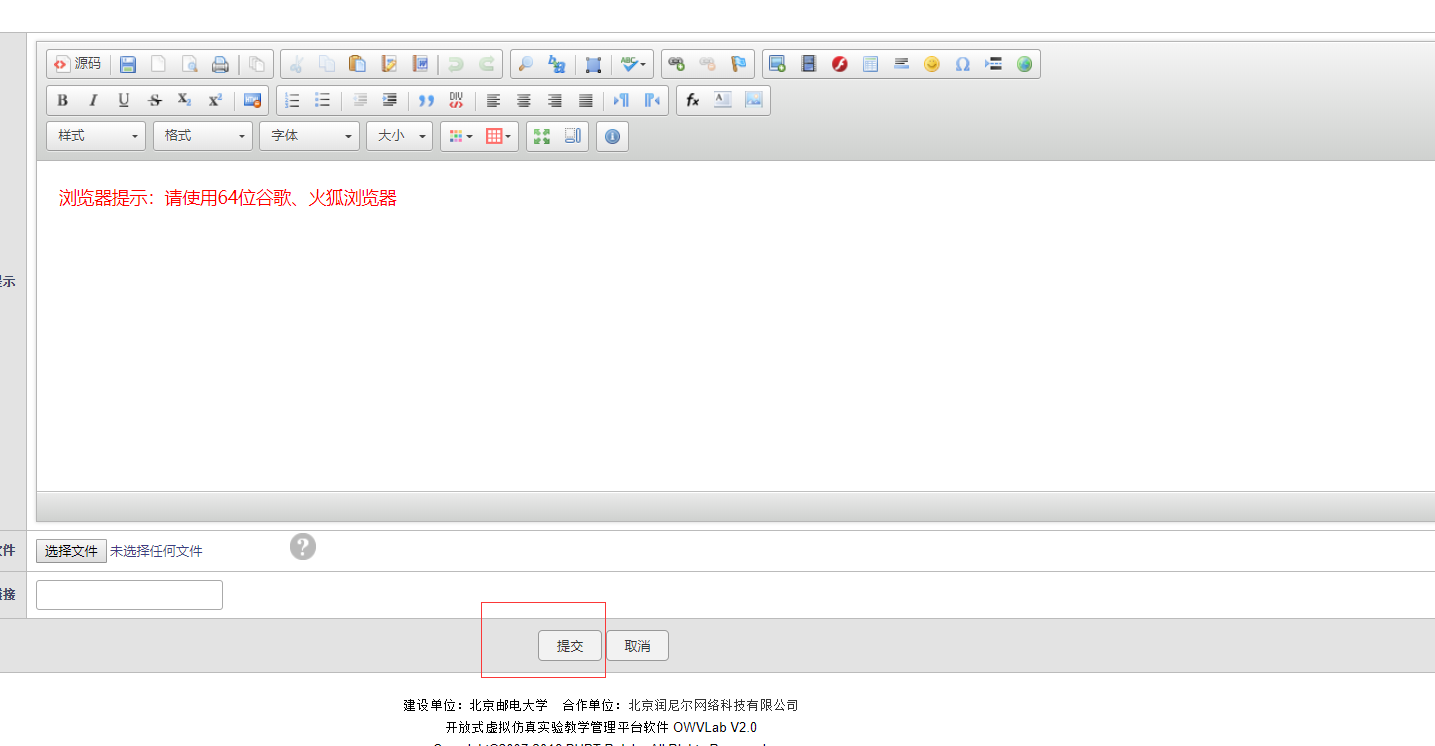
5.设置好之后点击提交,如遇到两条记录,则复制源码,进入另一条实验,点击源码后粘贴到输入框中点击提交

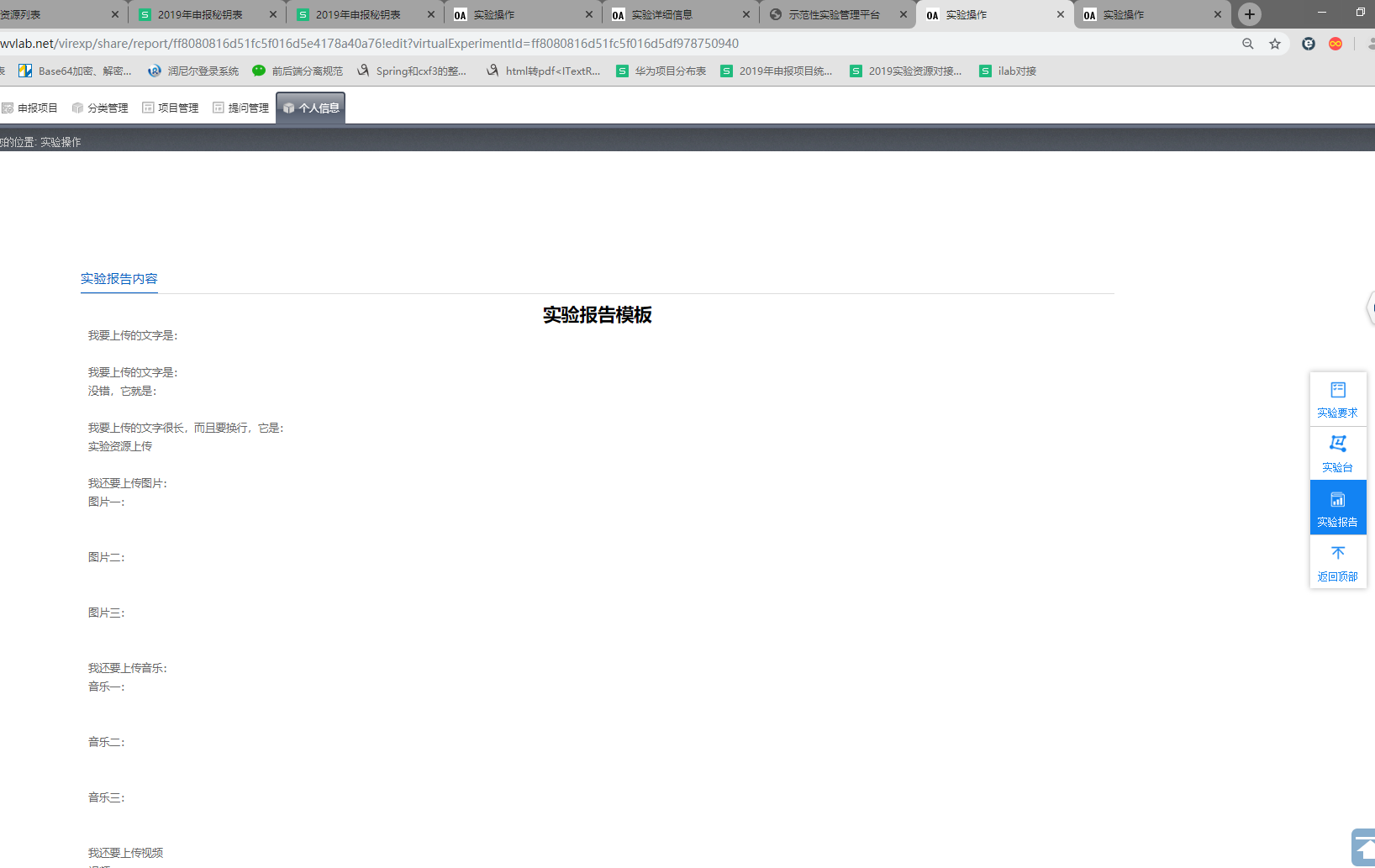
6.设置好实验模板后,根据项目负责人提供的申报链接进入实验页面,则可看到已设置好的实验模板。

7.调用上传实验报告接口 (具体参考虚拟仿真平台实验资源数据回传接口规范V1.7.docx)
URL: Host/outer/report/!reportEdit
Json格式: { "eid":"eid", "text1":[{"text":"文字","color":"black"}], "text2":[{"text":"文字","color":"black"}], "text3":[{"text":"文字","color":"black"}], "picture1":[{"src":"图片经base64编码的字符串","extend":"jpg","width":"300px","height":"200px"}], "picture2":[{"src":"图片经base64编码的字符串","extend":"jpg","width":"300px","height":"200px"}], "picture3":[{"src":"图片经base64编码的字符串","extend":"jpg","width":"300px","height":"200px"}], "video1":[{"src":"视频经base64编码的字符串","extend":"mp4","width":"300px","height":"200px"}], "video2":[{"src":"视频经base64编码的字符串","extend":"mp4","width":"300px","height":"200px"}], "video3":[{"src":"视频经base64编码的字符串","extend":"mp4","width":"300px","height":"200px"}], "voice1":[{"src":"音频经base64编码的字符串","extend":"mp3"}], "voice2":[{"src":"音频经base64编码的字符串","extend":"mp3"}], "voice3":[{"src":"音频经base64编码的字符串","extend":"mp3"}] }
其中json格式根据设置的模板格式:

调用接口,如若返回:
{ "status": "000", "statusMessage": "成功" }
调用成功,刷新下页面之后,即可查看上传那之后的实验报告。

大功告成。
注意事项:
1. 上传数据不建议超过2M,如需上传多个视频或音频可分开上传
例:
- 第一次上传json:
{ "eid":"eid", "video1":[{"src":"视频经base64编码的字符串","extend":"mp4","width":"300px","height":"200px"}] }
- 第二次上传json:
{ "eid":"eid", "video2":[{"src":"视频经base64编码的字符串","extend":"mp4","width":"300px","height":"200px"}] }
- 第三次上传json:
{ "eid":"eid", "video3":[{"src":"视频经base64编码的字符串","extend":"mp4","width":"300px","height":"200px"}] }
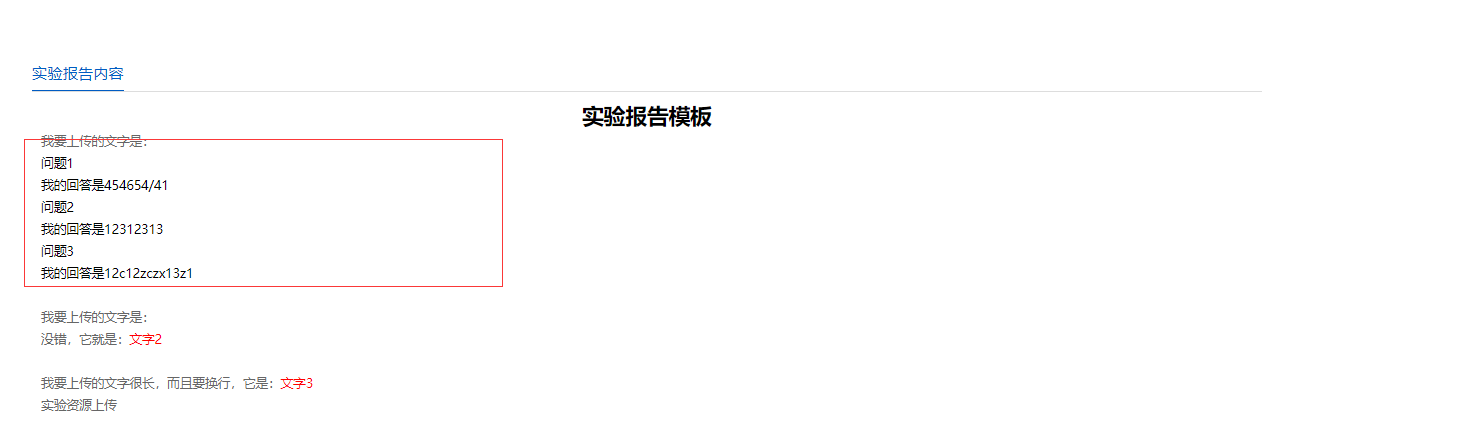
2. 如遇到上传文字比较复杂的情况
例如:根据学生选择的问题,显示不同的题目等
问题1
我的回答是454654/41
问题2
我的回答是12312313
问题3
我的回答是12c12zczx13z1
则拼接参数可添加 <br/>
JSON:
{ "eid":"eid", "text1":[{"text":"<br/>问题1<br/>我的回答是454654/41<br/>问题2<br/>我的回答是12312313<br/>问题3<br/>我的回答是12c12zczx13z1<br/>","color":"black"}] }
调用之后的效果:(刷新页面)

3. 如遇到大量表格等特别复杂的实验报告模板时,则需使用HTML的方式上传
在实验报告模板 源代码中添加 <div class="html1"> </div>
上传JSON则为
{ "eid":"eid", "html1":[{"html":"拼接的html代码字符串"}] }
注意:其中html代码字符串中不要出现div标签,并且不要有 “(双引号) ,如需要有“请用‘(单引号)代替
4.上传实验脚本接口(回放功能)
接口功能描述
- 用户在操作资源的过程中,可以通过调用该接口,保存实验脚本至虚仿平台
进行存档。
接口调用格式
URL:Host/outer/playback/!submit实现技术:HTTP+JSON
请求方式:POST
参数:param=提交数据
提交数据格式:经 Base64 编码的 JSON 字符串,JSON 格式请见
使用范例。
参数列表
| 参数名称 | 数据类型及各式定义 | 参数描述 |
|---|---|---|
| role | String | 角色(student) |
| numberId | String | 学号 |
| name | String | 姓名 |
| eid | String | 预约实验唯一标识符(EID) |
| initScript | String | 实验脚本 |
参数示例
{
"role": "student",
"numberId": "000001",
"name": "张三",
"eid": "8a808b9269d7d67d0169d7d9b9530029",
"initScript": "<intellect></intellect>"
}
调用成功后返回参数
| 返回字段名称 | 数据类型及各式定义 | 字段含义 |
|---|---|---|
| status | String | 状态码 |
接口响应状态
| 状态码 | 说明 |
|---|---|
| 000 | 成功 |
| 101 | 数据库异常 |
| 其他 | 系统错误 |
返回示例
{
"status": "000",
"statusMessage": "成功"
}
5.下载实验脚本接口(回放功能)
接口功能描述
- 用户再次访问操作资源时,通过调用该接口下载上次存档的实验脚本,以便接着上一次的操作继续。
接口调用格式
URL:Host/outer/playback/!obtain实现技术:HTTP+JSON
请求方式:POST
参数:param=提交数据
提交数据格式:经 Base64 编码的 JSON 字符串,JSON 格式请见
使用范例。
参数列表
| 参数名称 | 数据类型及各式定义 | 参数描述 |
|---|---|---|
| role | String | 角色(student) |
| numberId | String | 学号 |
| name | String | 姓名 |
| eid | String | 预约实验唯一标识符(EID) |
参数示例
{
"role": "student",
"numberId": "000001",
"name": "张三",
"eid": "8a808b9269d7d67d0169d7d9b9530029"
}
调用成功后返回参数
| 返回字段名称 | 数据类型及各式定义 | 字段含义 |
|---|---|---|
| status | String | 状态码 |
| initScript | String | 实验脚本 |
接口响应状态
| 状态码 | 说明 |
|---|---|
| 000 | 成功 |
| 101 | 数据库异常 |
| 其他 | 系统错误 |
返回示例
{
"status": "000",
"initScript": ""<intellect></intellect>"
}
写在最后
如遇到调用失败问题,请在群里提供:
- 接口调用地址
- 接口传输json
例: